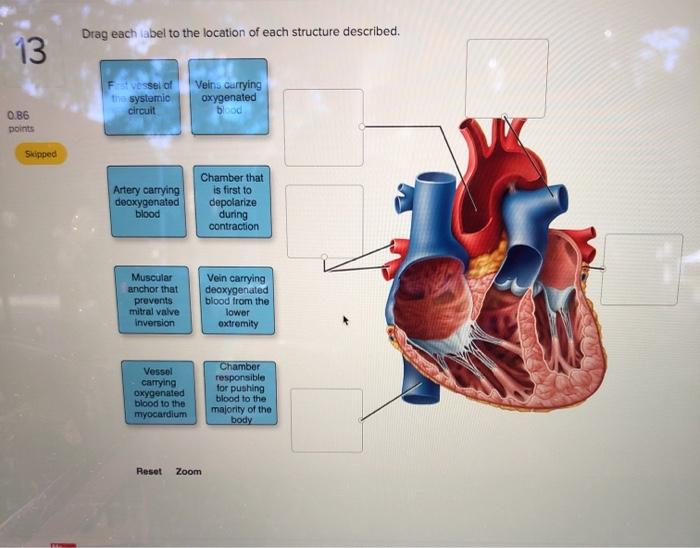
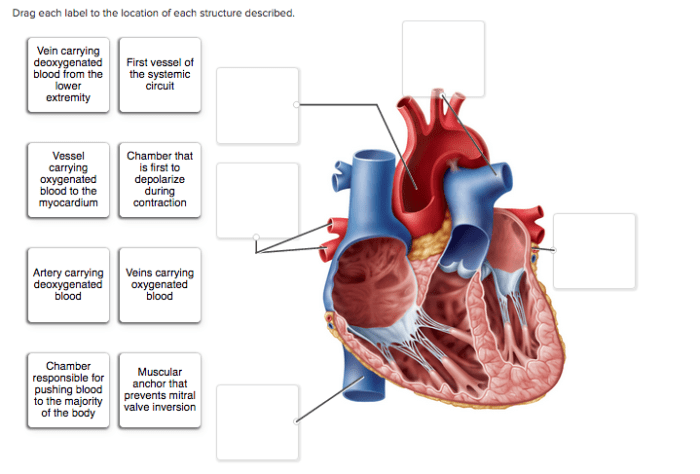
Drag each label to the location of each structure described – Drag and Drop Labeling: A Comprehensive Guide to Accurate and Effective Label Placement explores the fundamentals of this powerful technique, empowering readers with the knowledge and skills to leverage its capabilities for optimal results. This guide delves into the concept, applications, and best practices of drag and drop labeling, providing a comprehensive understanding of its multifaceted nature.
Through a detailed examination of label placement, visual representation, user interface design, accessibility considerations, performance optimization, and real-world use cases, this guide equips readers with a thorough understanding of the subject matter. Whether seeking to enhance existing labeling practices or implement drag and drop labeling for the first time, this guide serves as an invaluable resource.
Drag and Drop Labels

Drag and drop labeling is a technique that allows users to drag and drop labels onto a visual representation of data. This technique can be used in a variety of contexts, such as data visualization, data entry, and image annotation.
One of the benefits of using drag and drop labels is that it can make it easier for users to understand and interact with data. By dragging and dropping labels onto a visual representation, users can quickly and easily create custom visualizations that are tailored to their specific needs.
Another benefit of using drag and drop labels is that it can improve the efficiency of data entry. By dragging and dropping labels onto a visual representation, users can avoid the need to manually type in data, which can save time and reduce errors.
However, there are also some limitations to using drag and drop labels. One limitation is that it can be difficult to use drag and drop labels on small or complex visual representations. Another limitation is that drag and drop labels can be difficult to use for users with disabilities.
Label Placement
When placing labels on a visual representation, it is important to consider the following factors:
- The size and complexity of the visual representation
- The type of data being represented
- The intended audience for the visual representation
By considering these factors, you can ensure that the labels are placed in a way that is clear and easy to understand.
Visual Representation
There are a variety of different visual representations that can be used for drag and drop labeling. Some of the most common types of visual representations include:
- Charts
- Graphs
- Maps
- Images
The type of visual representation that you choose will depend on the specific needs of your project.
User Interface
The user interface for a drag and drop labeling application should be designed to be user-friendly and efficient. The following are some of the key elements of a user-friendly drag and drop labeling interface:
- A clear and concise user interface
- Drag and drop functionality that is easy to use
- Feedback that is provided to the user as they drag and drop labels
By following these guidelines, you can create a drag and drop labeling application that is easy to use and efficient.
Accessibility
It is important to ensure that drag and drop labeling is accessible to users with disabilities. The following are some of the key accessibility considerations that you should keep in mind:
- Provide keyboard shortcuts for drag and drop functionality
- Ensure that the visual representation is accessible to users with low vision
- Provide alternative text for labels
By following these guidelines, you can create a drag and drop labeling application that is accessible to users with disabilities.
Performance Optimization, Drag each label to the location of each structure described
It is important to optimize the performance of your drag and drop labeling application to ensure a smooth user experience. The following are some of the key performance optimization techniques that you can use:
- Use a lightweight drag and drop library
- Optimize the visual representation for performance
- Cache the data that is used for drag and drop labeling
By following these guidelines, you can create a drag and drop labeling application that is performant and efficient.
Use Cases
Drag and drop labeling can be used in a variety of different use cases. Some of the most common use cases include:
- Data visualization
- Data entry
- Image annotation
- User interface design
By understanding the different use cases for drag and drop labeling, you can identify the best way to use this technique in your own projects.
Detailed FAQs: Drag Each Label To The Location Of Each Structure Described
What are the key benefits of using drag and drop labeling?
Drag and drop labeling offers numerous benefits, including improved accuracy and efficiency in label placement, enhanced user experience through intuitive interactions, and increased flexibility and adaptability to changing requirements.
How can I ensure that my drag and drop labeling is accessible to users with disabilities?
To ensure accessibility, consider providing alternative methods of label placement, such as keyboard navigation or screen reader compatibility. Additionally, ensure that visual cues and feedback are accessible to users with visual impairments.
What are some best practices for optimizing the performance of drag and drop labeling?
To optimize performance, minimize the number of draggable elements, use efficient data structures and algorithms, and implement caching mechanisms to reduce server load. Additionally, consider using hardware acceleration for smoother interactions.